浏览器的加载机制以及监听加载的事件
浏览器如何进行加载、解析、渲染?
- 用户访问网页,DNS服务器(
域名解析系统)会根据用户提供的域名查找对应的IP地址,找到后,系统会向对应IP地址的网络服务器发送一个http请求。 - 网络服务器解析请求,并发送请求给数据库服务器。
- 数据库服务器将请求的资源返回给网络服务器,网络服务器解析数据,并生成html文件,放入
http response中,返回给浏览器。 - 浏览器
解析 http response。 - 浏览器解析 http response后,需要下载html文件,以及html文件内包含的外部引用文件,及文件内涉及的图片或者多媒体文件。
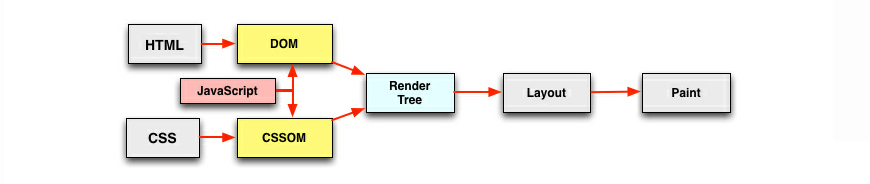
解析html 构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树![img]()
解析:
- 将HTML构建成一个DOM树。
- 将CSS解析成CSS去构造CSSOM树( CSSOM = CSS Object Model CSS对象模型)
- 根据
DOM树和CSSOM来构造Rendering Tree(渲染树)。注意:Rendering Tree 渲染树并不等同于DOM 树,因为一些像 Header 或 display:none 的东西就没必要放在渲染树中了。 - 有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。
- 下一步操作称之为Layout,顾名思义就是计算出每个节点在屏幕中的位置 layout render tree。
- 再下一步就是
绘制,即遍历render树,并使用浏览器UI后端层绘制每个节点。
性能优化中重绘、重排:
(1)Reflow(回流/重排):当它发现了某个部分发生了变化影响了布局,渲染树需要重新计算。
(2)Repaint(重绘):改变了某个元素的背景颜色,文字颜色等,不影响元素周围或内部布局的属性,将只会引起浏览器的repaint,根据元素的新属性重新绘制,使元素呈现新的外观。重绘不会带来重新布局,并不一定伴随重排;
Reflow要比Repaint更花费时间,也就更影响性能。所以在写代码的时候,要尽量避免过多的Reflow。
监听浏览器加载的事件
- DOMContentLoaded
触发时间:页面dom加载完成触发,无需等待后续图片等资源 - onload
触发时间:当浏览器加载完成之后触发,load一定在DOMContentLoaded之后触发。
二者的区别
DOM文档加载的步骤为
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
DOM树构建完成。//DOMContentLoaded- 加载图片等外部文件。
页面加载完毕。//load
部分内容参考自:浏览器页面加载解析渲染机制
相关博客
-
2020-08-02
-
2020-09-30