ES6-字符串扩展-padStart,padEnd字符串补全长度的功能
语法
padStart(len, str)
- 根据给定长度自动在字符串的前面补充想补充的字符串(只返回修改后的字符串,不修改原字符串)
- len 给定的长度,转换后
- str 想补充的字符串
padStart() 用于头部补全;
padEnd() 用于尾部补全。
1 | 'x'.padStart(5, 'ab') // 'ababx' |
用法
上面代码中,padStart 和 padEnd 一共接受2个参数,第一个是用来指定字符串的最小长度,第二个参数是用来补全长度的字符串。
如果原字符串长度等于或大于指定得最小长度,则返回原字符串。
1
2'xxx'.padStart(2, 'ab') // 'xxx'
'xxx'.padEnd(2, 'ab') // 'xxx'如果用来补齐的字符串与原字符串两者的长度之和超过了指定的最小长度,则会截取超过位数的补全字符串。
1
2'abc'.padStart(5, '123') // 12abc
'abc'.padEnd(5, '123') // abc12如果省略第二个参数,默认使用空格补全。下面的代码是生成10位的数值字符串。
1
2'x'.padStart(4) // ' x'
'x'.padEnd(4) // 'x 'padStart() 常见的用途是为数值补全指定位数。
1
2
3'1'.padStart(10, '0') // "0000000001"
'12'.padStart(10, '0') // "0000000012"
'123456'.padStart(10, '0') // "0000123456"padStart() 另一个常用的是提示字符串格式。
1
2'12'.padStart(10, 'YYYY-MM-DD') // "YYYY-MM-12"
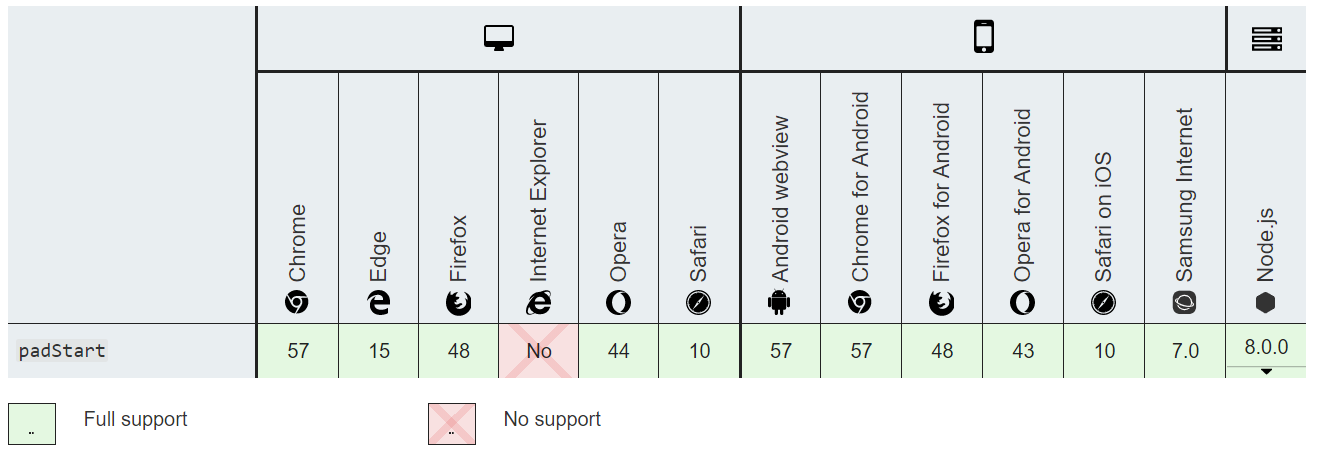
'09-12'.padStart(10, 'YYYY-MM-DD') // "YYYY-09-12"兼容性