React使用ref操作dom
第一种(不推荐)
用法:ref=”名字”
例子:
1 | componentDidMount() { |
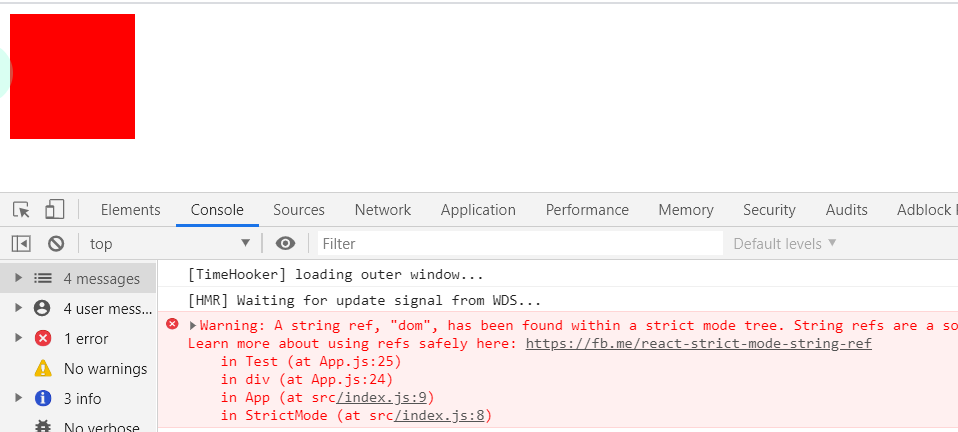
运行效果图:

会有一个警告(意思是不推荐这种方法):
Warning: A string ref, “dom”, has been found within a strict mode tree. String refs are a source of potential bugs and should be avoided. We recommend using useRef() or createRef() instead.
第二种
用法:ref={(dom)=>this.mode = dom}
例子:
1 | componentDidMount() { |
运行效果:
第三种
父组件操作子组件的dom元素
父组件给子组件传参this:scope={this}
1 | function MyDiv(props) { |
运行结果图:
和上面的例子的效果是一样的。
相关博客
-
2020-10-23
-
2020-04-17
-
2020-06-04
-
2022-05-18
-
2020-03-14