js正则表达式中的indexOf和search的区别,exec与match的区别说明
indexOf和search的区别
search和indexOf的作用都是匹配出符合条件的字符串的索引位置,区别是search能用正则表达式匹配
exec与match的区别
当正则表达式无子表达式,并且定义为非全局匹配时,exec和match执行的结果是一样,均返回第一个匹配的字符串内容 ,如下边的第1种情况;
当正则表达式无子表达式,并且定义为全局匹配时,exec和match执行,做存在多处匹配内容,则match返回的是多个元素数组,而exec只会找到一个匹配的即返回,如下边的第2种情况;
当正则表达式有子表达式时,并且定义为非全局匹配,exec和match执行的结果是一样如下边的第3种情况;
当正则表达式有子表达式时,并且定义为全局匹配,exec和match执行的结果不一样,此时match将忽略子表达式,只查找全匹配正则表达式并返回所有内容,如下第4种情况;
也就说,exec与全局是否定义无关系,而match则于全局相关联,当定义为非全局,两者执行结果相同
第1种情况
1 | var reg = new RegExp("abc") ; |
第2种情况
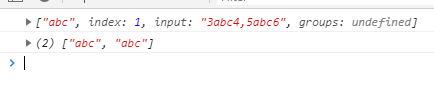
1 | var reg = new RegExp("abc","g") ; |
效果图:
第3种情况
1 | var reg = new RegExp("a(bc)") ; |
效果图:
第4种情况
1 | var reg = new RegExp("a(bc)","g") ; |
效果图