querySelectorAll和getElementsByClassName的区别
一直以为querySelectorAll()系列除了兼容性以外其他方面都能完胜getElementsByClassName()系列,最近才发现我还是太年轻了。
区别:
querySelectorAll()和querySelector()有个比较容易忽略的缺点就是获取出来的元素及元素数组是静态的;
但是getElementsByClassName()和getElementsByTagName()获取出来的元素及元素数组是动态的
静态的就是说它不会随着 dom 操作而改变,动态的 dom 变了也会跟着变。
举个例子就明白了:
先让id为parent的元素中的class为child的元素获取出来,打印一下此时的child获取的数组;
再修改一下parent中的元素,改成了a标签但是class仍是child,再次打印一下此时的child获取的数组。
用querySelectorAll()来测试:
1
2
3
4
5
6
7
8
9
10
11
12
13
14// html
<div id="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
// js
<script>
let parent = document.querySelector("#parent");
let children = parent.querySelectorAll(".child");
console.log(children);
parent.innerHTML="<a class='child'></a><a class='child'></a>"
console.log(children);
</script>运行结果:
![1.png]()
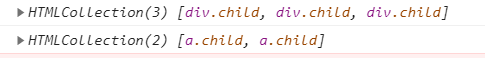
用getElementsByClassName()来做测试:
1
2
3
4
5let parent = document.querySelector("#parent");
let children = parent.getElementsByClassName("child");
console.log(children);
parent.innerHTML="<a class='child'></a><a class='child'></a>"
console.log(children);运行结果:
![2.png]()
这样区别就一目了然了吧。getElementsByTagName()也是具有动态获取元素的功能的。