scrollX、scrollY和scrollTop、scrollLeft的区别
scrollX、scrollY和scrollTop、scrollLeft比较
- 相同点:都可以获取到滚动条的位置,都是window对象下的。bom对象
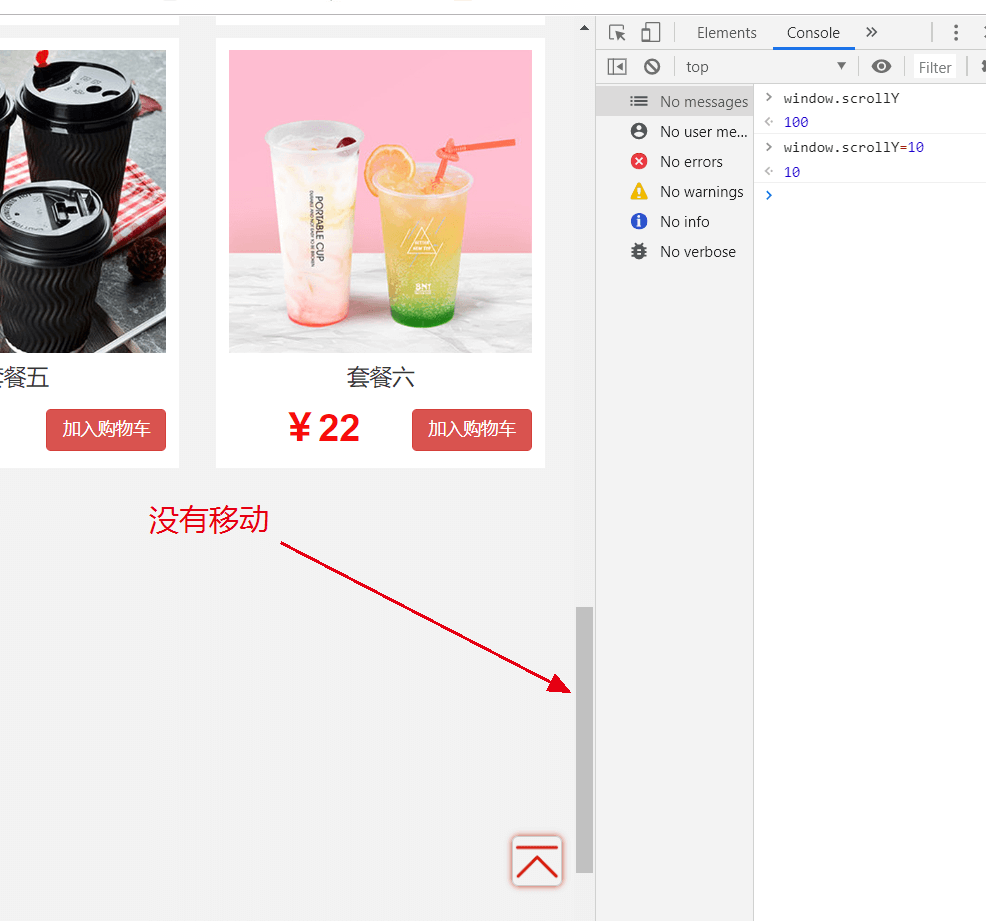
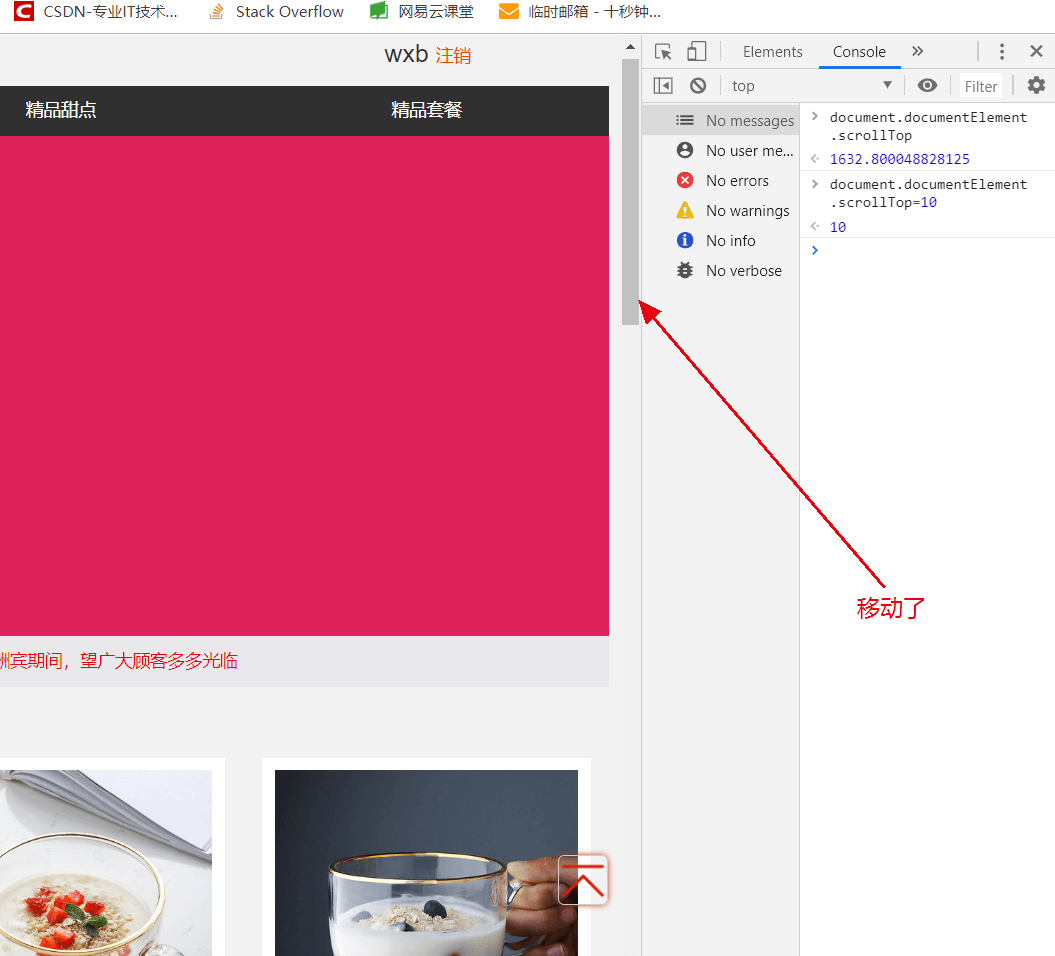
- 不同点:scrollX、scrollY只读不写;scrollTop、scrollLeft:可读可写
例子:在console控制台有输入代码,出现相应的结果

获取到scrollTop、scrollLeft的方法是
原生js获取
1
2let top = document.documentElement.scrollTop;
let left = document.documentElement.scrollLeft;jq中的获取方法是
1
2let top = $(window).scrollTop();
let left = $(window).scrollLeft();
用scollTop做一个返回顶部功能按钮
1 | let back=document.querySelector(".back"); |