vue引入阿里图标库的方法css-loader以及报错解决方案
下载到本地
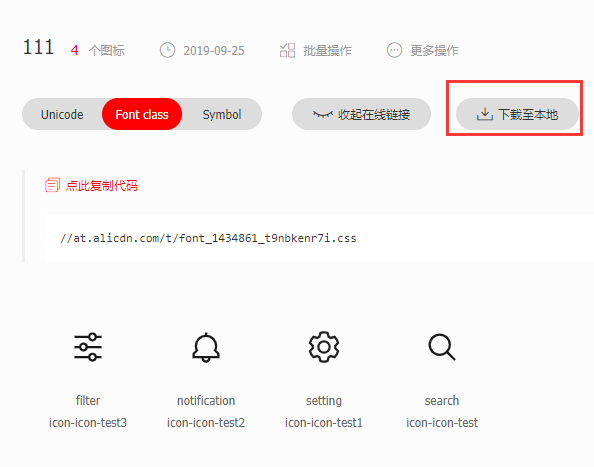
想需要的图标加入购物车,然后添加至项目中,再选择下载至本地
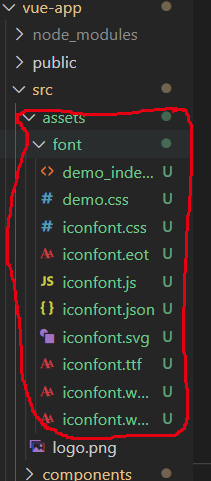
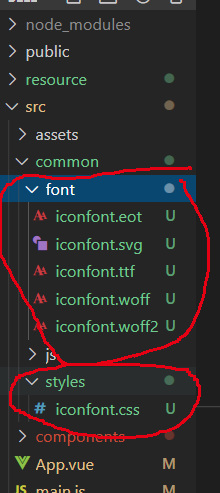
会得到一个压缩文件夹,打开这个文件,复制里面所有 iconfont 命名的文件,在 vue 项目中新建一个文件夹存放这些文件,我这里是在assets 文件夹下新建 iconfont 文件夹。
在 main.js 中引入
然后在 vue 项目的main.js文件中进行引入:
1 | import "./assets/font/iconfont.css"; |
安装 css-loader 依赖包
此时,如果直接使用,会报错,所以还需要安装css-loader依赖包:npm install --save css-loader
安装完成以后,就可以直接在需要使用图标的页面直接使用了。
使用图标
一定要先引用iconfont 类名,再使用具体的类名,否则会失效。
1 | <i class="iconfont icon-build"></i> |
运行结果图:
可以用 css 样式自定义具体类名图标的大小,用font-size 就行,一样要加!important
1 | .iconfont.icon-build { |
运行效果:
报错解决方案
用vue-cli3导入外部的iconfont.css图标样式遇到的坑:These relative modules were not found:…
报错截图
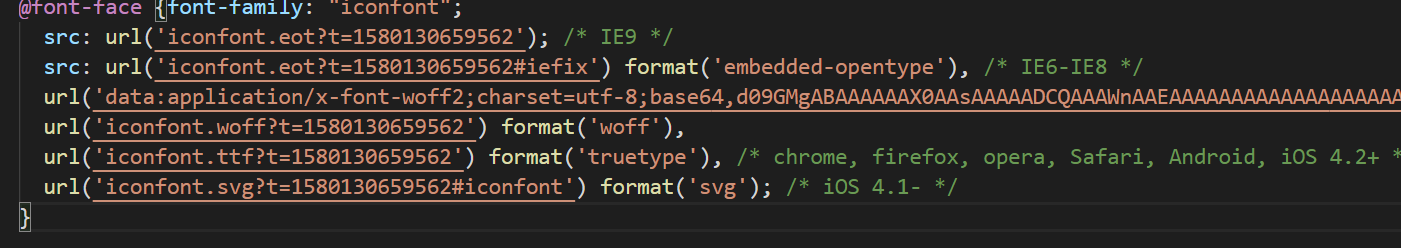
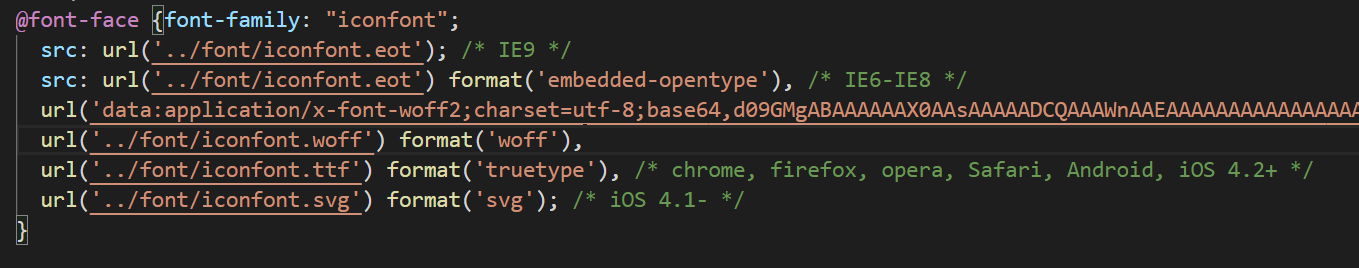
原因是引入的iconfont.css 文件中的url地址没有删除掉
注意我这是举的是另一个例子,和上面不是一个例子,根据对应的url地址改的。

修改后:
相关博客
-
2020-05-28
-
2020-04-17
-
2020-08-31
-
2020-05-05