微信小程序自定义tabbar
自定义tabbar使用场景
当小程序的用户类型不止一种时,不同类型的用户登录之后进入到看到的场景一般也会有所不同,如关于学校的小程序,学生和老师登录进入的界面肯定是不一样的;关于医院的小程序,普通用户和医生进入的界面也是不一样的,这种场景是比较常见的,就不一一列举了。
自定义tabbar的步骤
一、首先在app.json进行配置,配置如下:
- tabBar:tabBar 组件的具体配置
- custom:设为 true,表示使用自定义组件
- list:tab 页列表,在列表中的页面将被设置为 tab 页,自动加载 tabBar
要将自定义的tabbar的列表定义一下。如:
1 | "tabBar": { |
二、创建一个与page文件夹同级的目录,名称为custom-tab-bar。注意:文件名一定要用这个才可以。
在custom-tab-bar中的index.json文件中进行配置:
1 | { |
在custom-tab-bar中的index.js文件中配置如下:
1 | const app = getApp(); |
在custom-tab-bar中的index.wxml文件中配置如下:
1 | <cover-view class="tab-bar"> |
三、 在每一个tabbar中onShow生命周期中都要规定一下当前的tab页的下标值。如tabbar页中的我的:
1 | onShow:function(){ |
注意事项
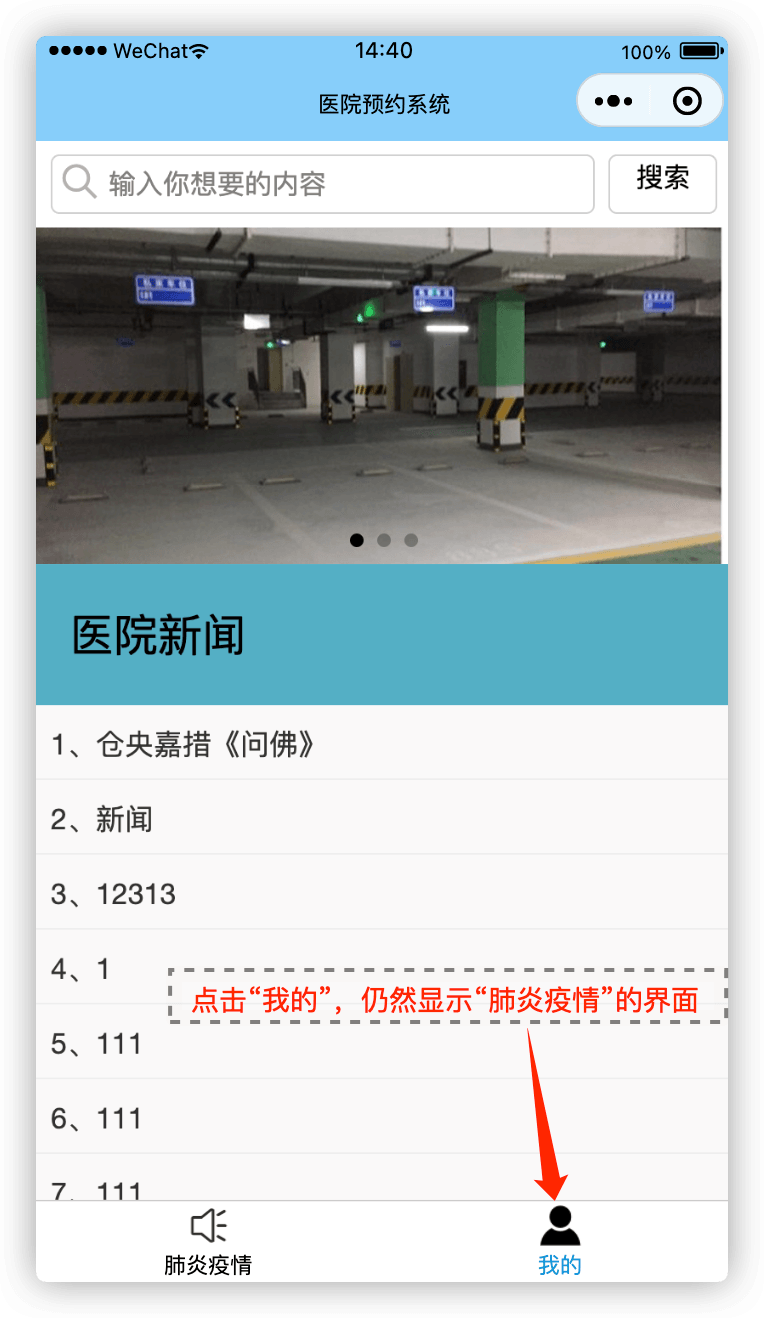
在custom-tab-bar中的index.js文件如上述的allList字段中列举的tabbar的信息中pagePath字段要以/page开始才能切换的时候找到索引位置,否则会出现点击tabbar失效,不会跳转的情况,如下图:
正确例子:
1 | "pagePath": "/pages/index/index", |
错误例子:
1 | "pagePath": "../pages/index/index", |
相关博客
-
2021-03-17
-
2020-11-08